اختصاصی از یارا فایل
قابلیت speech در HTML5 دانلود با لینک مستقیم و پرسرعت .


در این قسمت از سری آموزش های دوران طراحی وب به بحث جالب speech در زبان HTML5 می پردازیم . با ما همراه باشید .

همواره بشر به دنبال راهکارهایی جهت راحتی زندگی خود و آسایش بیشتر و کار کمتر بوده و هست . شاید کمتر کسی فکر می کرد که در دنیای وب کار به جایی برسد که ما با صحبت کردن و حرف زدن کارهایمان را انجام دهیم ! اما اینطور نیست , در زبان HTML5 شما به api بسیار جالبی دسترسی دارید که می توانید فرمان صوتی را به نوشته تبدیل کنید !

شرکت گوگل یا بهتر است بگوییم این غول نرم افزاری که خود از توسعه دهنده ها و یکی از حامیان اصلی HTML5 است این api را به این زبان اضافه کرده است و البته این را هم بگوییم که این api فعلا فقط برروی مرورگر گوگل کروم کاربرد دارد و دیگر مرورگر ها از آن پشتیبانی نمی کنند اما نگران نباشید در آینده ای نزدیک همه مرورگر ها از این قابلیت جالب و عالی پشتیبانی خواهند کرد .
و اما برسیم به نحوه استفاده از این api در زبان HTML5 . فقط در یک کلام “سادست” ! به کد زیر توجه کنید :
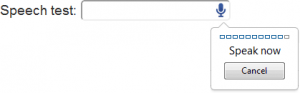
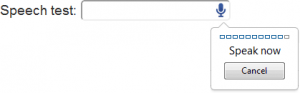
<input type="text" x-webkit-speech>
در مثال بالا دستور input یک فیلد ورودی را ایجاد می کند که این فیلد قابلیت دریافت متن که در خاصیت type قرار دارد را مشخص می کند که تا اینجای کار را همه کاربلد ها بلدیم ! اما دستور “x-webkit-speech” است که فیلد ما را جادویی می کند و قابلیت speech یا همان تبدیل فرمان صوتی به متن را ایجاد می کند .
البته اگر هنوز شما از doctype های XHTML استفاده می کنید باید دستور بالا را اینطور بنویسید :
<input type="text" x-webkit-speech="x-webkit-speech">
حال به همین راحتی ما تونستیم قابلیت speech رو به سایتمون اضافه کنیم . اما یک نکته و آن این که همانطور که قبل تر گفتیم این قابلیت فعلا در مرورگر کروم قابل استفاده است و ما می توانیم با استفاده از api این دستور در زبان شیرین javascript استفاده کنیم تا متوجه شویم که مرورگر کاربر از این قابلیت پشتیبانی می کند یا خیر :
if (document.createElement("input").webkitSpeech === undefined) {
alert("Speech input is not supported in your browser.");
}
به نظر من همین حالا این قابلیت رو تست و اجرا کنید و لذتش را ببرید . البته اگه خیلی عجله دارید سایت google.com را با مرورگر گوگل کروم نسخه جدید باز کنید و از این قابلیت رو اونجا هم می تونید به راحتی استفاده کنید .
خب به این ترتیب به یکی دیگه از سری آموزش های دوران طراحی وب رسیدیم و امیدوارم باز هم با نظرای خوبتون ما رو خوش حال کنید .
موفق پیروز و سربلند باشید
دانلود با لینک مستقیم