پیوندها
دستهها
ابر برجسب
دانلود کارآموزی طرح کامل فایل مدیریت از به آموزش بر سیستم توجیهی تولید ارشد و ایران مورد پروژه رشته گزارش پاورپوینت با درباره بررسی های نامه پایان مقاله در تحقیقجدیدترین فایل ها
همه- اجرای اسکلت بتنی
- اجرای اسکلت بتنی
- اصول حسابداری 1 و 2
- بررسی معجزات 3 تن از انبیاء (ع)
- نقش بازیافت در حفظ منابع طبیعی
- انواع سقفها
- اقسام آسیب های سازمان های اطلاعاتی
- اسپانیا
- اوپک
- حادثه دلخراش 11 سپتامبر
- گنبد (رشته معماری)
- نهضت ملی شدن صنعت نفت
- میدان مغناطیسی زمین
- مقایسه نظام های آموزشی ایران و فنلاند
- مدارهای ALU
- عوامل شکست اوپک
- حقوق بازرگانی
- جامعه شناسی تاریخی
- صنعت سینما
- تابعیت و اعمال سیستم خون و خاک در آن (حقوقی)
- پژوهشی در مورد سیستمهای طیف گسترده
- زراعت (ذرت)
- بیماری های معده و دئودنوم
- پردازشگری دیجیتال یا (DSP)
- پول و بانکداری
- تست
- تست
- تحقیق درباره متن کلی در مورد کامپیوتر جهت میل
- فایل گزارش کارورزی 2 علوم تربیتی
- تحقیق درباره ماشین آلات راه سازی و ساختمانی
بایگانی
- بهمن 1398 27
- تیر 1396 59
- خرداد 1396 2046
- اردیبهشت 1396 5455
- فروردین 1396 7377
- اسفند 1395 6587
- بهمن 1395 4113
- دی 1395 2533
- آذر 1395 1912
- آبان 1395 2509
- مهر 1395 1603
- شهریور 1395 2128
- مرداد 1395 1113
- فروردین 1395 873
- اسفند 1394 46506
- بهمن 1394 14996
جستجو
قابلیت speech در HTML5
اختصاصی از یارا فایل قابلیت speech در HTML5 دانلود با لینک مستقیم و پرسرعت .

در این قسمت از سری آموزش های دوران طراحی وب به بحث جالب speech در زبان HTML5 می پردازیم . با ما همراه باشید .

همواره بشر به دنبال راهکارهایی جهت راحتی زندگی خود و آسایش بیشتر و کار کمتر بوده و هست . شاید کمتر کسی فکر می کرد که در دنیای وب کار به جایی برسد که ما با صحبت کردن و حرف زدن کارهایمان را انجام دهیم ! اما اینطور نیست , در زبان HTML5 شما به api بسیار جالبی دسترسی دارید که می توانید فرمان صوتی را به نوشته تبدیل کنید !

شرکت گوگل یا بهتر است بگوییم این غول نرم افزاری که خود از توسعه دهنده ها و یکی از حامیان اصلی HTML5 است این api را به این زبان اضافه کرده است و البته این را هم بگوییم که این api فعلا فقط برروی مرورگر گوگل کروم کاربرد دارد و دیگر مرورگر ها از آن پشتیبانی نمی کنند اما نگران نباشید در آینده ای نزدیک همه مرورگر ها از این قابلیت جالب و عالی پشتیبانی خواهند کرد .
و اما برسیم به نحوه استفاده از این api در زبان HTML5 . فقط در یک کلام “سادست” ! به کد زیر توجه کنید :
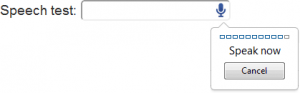
در مثال بالا دستور input یک فیلد ورودی را ایجاد می کند که این فیلد قابلیت دریافت متن که در خاصیت type قرار دارد را مشخص می کند که تا اینجای کار را همه کاربلد ها بلدیم ! اما دستور “x-webkit-speech” است که فیلد ما را جادویی می کند و قابلیت speech یا همان تبدیل فرمان صوتی به متن را ایجاد می کند .
البته اگر هنوز شما از doctype های XHTML استفاده می کنید باید دستور بالا را اینطور بنویسید :
حال به همین راحتی ما تونستیم قابلیت speech رو به سایتمون اضافه کنیم . اما یک نکته و آن این که همانطور که قبل تر گفتیم این قابلیت فعلا در مرورگر کروم قابل استفاده است و ما می توانیم با استفاده از api این دستور در زبان شیرین javascript استفاده کنیم تا متوجه شویم که مرورگر کاربر از این قابلیت پشتیبانی می کند یا خیر :
به نظر من همین حالا این قابلیت رو تست و اجرا کنید و لذتش را ببرید . البته اگه خیلی عجله دارید سایت google.com را با مرورگر گوگل کروم نسخه جدید باز کنید و از این قابلیت رو اونجا هم می تونید به راحتی استفاده کنید .
خب به این ترتیب به یکی دیگه از سری آموزش های دوران طراحی وب رسیدیم و امیدوارم باز هم با نظرای خوبتون ما رو خوش حال کنید .
موفق پیروز و سربلند باشید