استارت آن لاین
دانلود پاورپوینت مدیریت بازاریابی مستقیم و بازاریابی آن لاین ، درس بازرگانی بین الملل - 15 اسلاید


فصل 23
مدیریت بازاریابی مستقیم و بازاریابی آن لاین
- مزایای بازاریابی مستقیم چیست؟
- پایگاههای اطلاعاتی مشتری چگونه به انجام بهتر بازاریابی مستقیم کمک می کند؟
- با استفاده ازچه کانالهایی بازاریابان مستقیم به مشتریان کنونی و مشتریان احتمالی دسترسی می یابند؟
- فرصتهای بازاریابی که کانالهای آن لاین دراختیار قرارمی دهند کدامند؟؟
5. مسائل عمومی واخلاقی که بازاریابی مستقیم و آن لاین به وجود می آورند کدامند
به تعریف انجمن بازاریابی مستقیم :
بازاریابی مستقیم یک سیستم بازاریابی متقابل است که با استفاده ازیک یا چند رسانه تبلیغاتی اسباب یک واکنش قابل اندازه گیری ویا معامله ای را درهرمحل فراهم
می سازد.
رشد بازاریابی مستقیم وخرید الکترونیکی:
عایدات فروشی که ازطریق کانالهای
بازاریابی مستقیم بدست می آید به
سرعت درحال افزایش است.
بازاریابی الکترونیکی: وسایل اطلاعاتی همگانی است که
- کالا وخدماتی را که فروشنده عرضه می کند شرح
می دهد.
- به خریداران این امکان را می دهد به دنبال اطلاعات بگردند، آنچه می خواهند را بشناسند و با استفاده ازکارت اعتباری سفارشات خود را ارائه دهند.
دانلود پاورپوینت مدیریت بازاریابی مستقیم و بازاریابی آن لاین ، درس بازرگانی بین الملل - 15 اسلاید
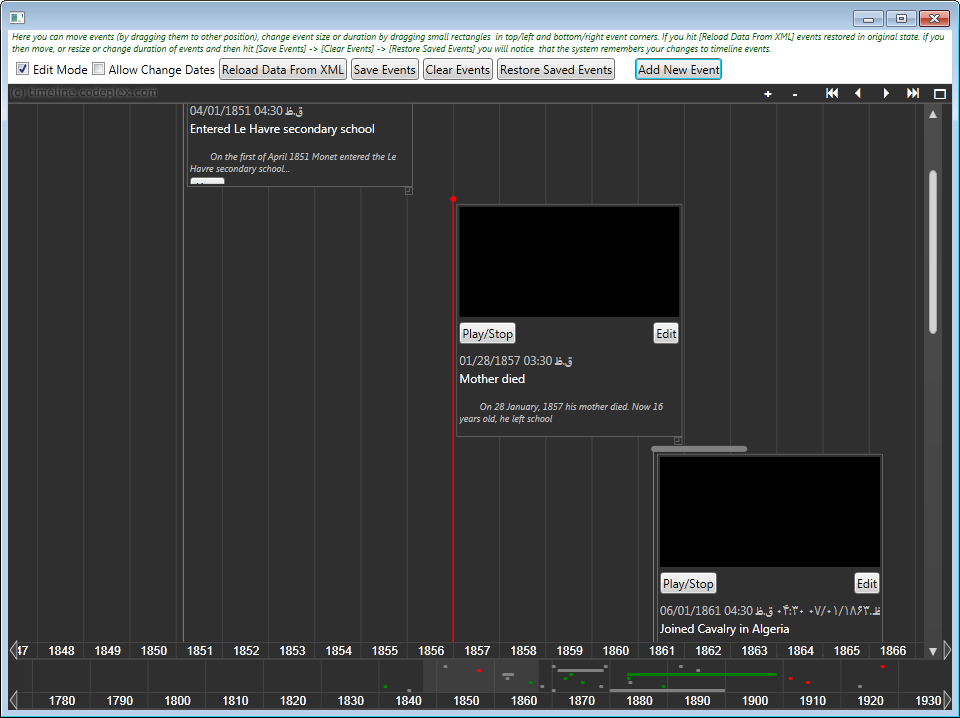
تایم لاین فوق حرفه ای با سی شارپ
اختصاصی از یارا فایل تایم لاین فوق حرفه ای با سی شارپ دانلود با لینک مستقیم و پرسرعت .

سورس کد برنامه ایجاد تایم لاین های فوق العاده زیبا و حرفه ای با امکان نمایش فایل های تصویری و… شبیه سازی شده حتی بهتر از نرم افزار هایی مانند Adobe Pr , Adobe AF , Finall Cut و…

مقاله مقایسه عملکرد لاین پیشرفته گندم آبی M-79-6 با شاهد مرودشت در شرایط زارعین مناطق معتدل استان کرمانشاه
اختصاصی از یارا فایل مقاله مقایسه عملکرد لاین پیشرفته گندم آبی M-79-6 با شاهد مرودشت در شرایط زارعین مناطق معتدل استان کرمانشاه دانلود با لینک مستقیم و پرسرعت .

فرمت فایل : word(قابل ویرایش)
تعداد صفحات:17
فهرست مطالب:
چکیده:
مقدمه:
روش اجرا:
نتایج و بحث:
ث-عملکرد دانه:
ج)ارزیابی افتصادی
منابع مورد استفاده:
چکیده:
افزایش جمعیت کشور لزوم تولید بیشتر در واحد سطح را انکار ناپذیر ساخته است بطوریکه خوداتکایی در تولید گندم بعنوان یک آرمان ملی تلقی شده و از مهمترین اهداف طرحهای تحقیقاتی وزارت جهاد کشاورزی است. جایگزینی ارقام موجود با ارقام و لاینهای پرمحصولتر و واجد صفات مطلوب زراعی، آشنا نمودن کشاورزان با آخرین دستاوردهای تحقیقاتی و ارقام جدید نیز در این راستا حائز اهمیت است. در این بررسی لاین M-79-6 که طی سه سال بررسی دراقلیم معتدل کشور برتری خود را نشان داده و بمنظور معرفی و جایگزینی ارقام موجود اقلیم معتدل انتخاب گردیده است، همراه با رقم مرودشت (بعنوان شاهد برتر محلی) طی سال زراعی 84-1383 تحت شرایط زارعین در دو نقطه از مناطق معتدل استان کرمانشاه (شهرستانهای کرمانشاه و اسلام آباد غرب) به مساحت نیم هکتار در کنار هم کشت شدند. عملیات متداول آماده سازی زمین در مهر ماه و زمان کاشت اواخر آبان ماه بود. طی فصل رویش مراقبتهای معمول زراعی انجام و صفاتی مانند درصد سبز محصول، تعداد روز تا ظهور سنبله و رسیدن کامل، ارتفاع بوته و آفات و بیماریها یادداشت برداری میشود و سپس عملکرد لاین فوق با رقم شاهد مورد مقایسه قرار گرفت که در محل اجرای اسلام آباد غرب لاین مذکور بر شاهد برتری بیشتری نشان داده و در محل اجرای کرمانشاه نسبت به شاهد مرودشت برتری کمتری بود. در مجموع لاین فوق نسبت به مرودشت عملکرد بهتری نشان داد و میتواند برای مناطق معتدل بعنوان جایگزین رقم مرودشت مد نظر قرار گیرد.همچنین در ارزیابی اقتصادی نیز برتری آن نسبت به مرودشت مشخص گردیده است.
واژههای کلیدی: گندم، طرحهای تحقیقی ترویجی، مرودشت،ارزیابی اقتصادی
پایان نامه پیاده سازی وب سایت آزمون آن لاین
اختصاصی از یارا فایل پایان نامه پیاده سازی وب سایت آزمون آن لاین دانلود با لینک مستقیم و پرسرعت .

فرمت:word(قابل ویرایش)
تعداد صفحات:120
پایان نامه دوره کارشناسی کامپیوتر
گرایش نرم افزار
فهرست مطالب:
عنوان صفحه
مقدمه……………………………………………………1
فصل یکم-معرفی کنترل های وب و نحوه استفاده از آنها در ASP………..2
1-1- انتخاب Layout …………………………………………2
1-1-1- Grid Layout………………………………… ……….2
1-1-2- Flow Layout ………………………………………….2
1-2- انتخاب کنترل صحیح……………………………………..3
1-3- کار با متن……………………………………………6
1-4- کار با جداول و لیست ها………………………………..7
1-5- اضافه کردن آیتم ها به یک لیست یا جدول در زمان طراحی………8
1-6- اضافه کردن آیتم ها به لیست یا جداول در زمان اجرای برنامه…10
1-7- دریافت آیتم انتخاب شده از یک لیست……………………..12
1-8- نحوهData Binding ساده در کنترل لیست ها ……………………….12
1-9- اضافه کردن آیتم ها به DataGrid,DataList , Repeater Control………….15
1-10- انجام دستوات………………………………………..22
1-11- دریافت مقادیر از کاربر………………………………24
1-12- نمایش گرافیک و تبلیغات……………………………….27
1-13- کنترل های گروهی …………………………………….31
1-14- کار با تاریخ……………………………………….32
فصل دوم بررسی و تعیین اعتبار داده های وارد شده از طرف کاربر…..33
2-1- ارزیابی داده های ورودی کاربر………………………….33
2-2- ترکیب کنترل های تعیین اعتبار…………………………..36
2-3- Cansel کردن تعیین اعتبار داده…………………………………….41
2-4- تعیین اعتبار سفارشی………………………………….44
2-5- موارد تکمیلی کنترل های وب …………………………….46
2-5-1- طریقه حرکت بین صفحات مختلف در ASP.NET…………………46
2-5-2- استفاده از HyperLink و Redirection………………………..47.
2-5-3- استفاده از متد Transfer………………………………..47
2-5-4- استفاده از متد Execute ……………………………….49
2-6- نمایش در یک صفحه مرورگر جدید…………………………..49
فصل سوم – توضیحات پروژه…………………………………..51
3-1- معرفی معماری سه لایه………………………………….51
3-2- ایجاد متدهای insert, update, delete به صورت سفارشی…………………55
3-2-1- افزودن پروسیژر به DataSet و ایجاد TableAdapter………………..60
3-2-2- استفاده از TeacherCourseTableAdapter ………………………62
3-3- طراحی لایه ی ارائه……………………………………64
3-3-1- صفحه اصلی ………………………………………..64
3-3-2- صفحه ثبت استاد جدید ……………………………….66
3-3-3- صفحه نمایش لیست اساتید ……………………………..68
3-3-4- صفحه ثبت درس جدید………………………………….69
3-3-5- صفحه ثبت دانشجو در کلاس……………………………..71
3-3-6- صفحه لیست انشجویان هر کلاس…………………………..74
3-3-7- صفحه ثبت آزمون جدید………………………………..76
3-3-8- صفحه آرشیو سوالات…………………………………..78
3-3-9- صفحه تنظیم سولات آزمون………………………………79
3-3-10- صفحه ثبت نمرات نهایی دانشجو………………………….80
3-3-11- صفحه کارنامه دانشجو ………………………………81
3-3-12- صفحه ثبت اعتراض توسط دانشجو…………………………85
3-3-13- صفحه مشاهده اعتراض دانشجویان………………………..87
3-3-14- صفحه لیست اعتراضات…………………………………88
3-3-15- صفحه ارزیابی ملکرد استاد…………………………..89
3-3-16- صفحه نتایج نظرسنجی………………………………..91
3-3-17- صفحه آپلود مقالات………………………………….92
3-3-18- صفحه ورود مسئول آموزش……………………………..96
3-3-19- تغییر رمز عبور Admin……………………………….97
3-4- DATA BASE……………………………………………98
4-1- فصل چهارم-نتیجه گیری………………………………..102
منابع………………………………………………….103
فهرست شکل ها:
عنوان صفحه
شکل 1-1- انتخابLayOut نهایی فرم وب ………………………………3
شکل 1- 2- استفاده از گزینه Items و سپس Collection Editor برای اضافه کردن آیتم ها در زمان اجرا……………………………………..9
شکل 1- 3- نمایی از Collection Editor یک ListBox …………………..10
شکل 1-4- تصویر مربوط به مثال اول …………………………11
شکل 1-5- انتخاب گزینه DataBinding کنترل DropDownList………………13
شکل 1-6- نحوه تعریف آرایه arrData به صورت منبع داده ای………………….14
شکل 1-7- انتخاب Proper Builder مربوط به Data Grid……………………..17
شکل 1-8- اضافه کردن دو ستون Template به دیتا گرید…………………..17
شکل 1-9- انتخاب منبع داده برای دیتا گرید …………………..18
شکل 1-10- انتخاب Cloumns[0] دیتا گرید برای ویرایش در سمت جپ………………..18
شکل 1-11- قرار دادن یک Text Box ب روی Columns[0] در دیتا گرید……………19
شکل 1-12- انتخاب نوع Binding برای کنترل دیتا گرید ……………………..20
شکل 1-13- قرار دادن یک دکمه در Columns[1] دیتا گرید…………………21
شکل 1-14- شکا نهایی گرید پس از اتمام کار ویرایش……………….21
شکل 1-15- نمونهای از اجرای برنامه 4………………………….24
شکل 1-16- اضافه کردن سه آیتم دلخواه به کنترل Radio Button List………26
شکل 1-17- تصویر نهایی فرم مثال 5……………………………26
شکل 2-1- صفحه ادیتور مربوط به کنترل Regular Experssion Validator…………………..36
شکل 2-2- نمای ابتدایی مثال اول……………………………..37
شکل 2-3- قراردادن نترل های تعیین اعتبار روی فرم وب……………38
شکل 2-4- تنظیم کردن خاصیت Control To Validate کنترل Required Fieid Validator ………39
شکل 2-5- تنظیم خواص کنترل Range Validator………………………..40
شکل 2-6- نمای فرم پس از تنظیم خاصیت Error Massage کنترل های تعیین اعتبار داده ها…..40
شکل 2-7- تعیین نوع داده ی ورودی کنترل Validator Range……………..41
شکل 2-8- تصویری از مثال دوم در حالت طراحی…………………..42
شکل 2-9- فرم وب مثال سوم در حالت طراحی……………………..44
شکل 2-10- نحوه اضافه کردن یک رخداد به کنترل Custom Validator………..45
شکل 3-1- چگونگی ارتباط لایه دستیابی به داده ها و پایگاه داده ….51
شکل 3-2- انتخاب پایگاه داده مورد نظر ………………………53
شکل 3-3- پیکر بندی TableAdapter……………………………….54
شکل 3-4- ویزاردمربوط به Table adapter…………………………..55
شکل 3-5- تنظیم متد Update ……………………………………56
شکل 3-6- انتخاب نام برای متد………………………………57
شکل 3-7- تایید صحت عملیات پیکر بندی Table Adapter………………..58
شکل3-8- شمایی از معماری سه لایه……………………………..59
شکل 3-9- انتخاب پروسیژر ………………………………….60
شکل 3-10- انتخاب پروسیژر TeacherCourse…………………………61
شکل 3-11- TableAdapter با نام TeacherCourse ………………………….62
شکل 3-12- صفحه اصلی ……………………………………..64
شکل 3-13- ثبت استاد جدید …………………………………66
شکل 3-14- انتخاب ObjectDataSourse بعنوان رابط دیتا بیس ………………….67
شکل 3-15- نمایش لیست اساتید………………………………..68
شکل 3-16- صفحه ثبت درس جدید……………………………….69
شکل 3-17- بایند کردن GridView به ObjectDataSourse …………………..70
شکل 3-18- بایند کردن Formview به ObjectDataSource1………………..71
شکل 3-19- ثبت دانشجو در کلاس……………………………….72
شکل 3-20- نمایش لیست دانشجویان کلاس………………………….74
شکل 3-21- ثبت آزمون جدید………………………………….76
شکل 3-22- نمایش آرشیو سوالات………………………………..78
شکل 3-23- تنظیم سولات آزمون………………………………..79
شکل 3-24- مشاهده و ویرایش نمرات نهایی………………………..80
شکل 3-25- بایند کردن GridView به ObjectDataSource_FinalResult…………..82
شکل 3-26- انتخاب متدSelect ………………………………….83
شکل 3-27- نمایش کارنامه……………………………………84
شکل 3-28- صفحه ثبت اعتراض………………………………….85
شکل 3-29- انتخاب متد Selecte Protestlist …………………………..87
شکل 3-30- مشاهده لیست اعتراضات……………………………..88
شکل 3-31- نمایش ارزیابی استاد………………………………89
شکل 3-32- مشاهده نتایج نظر سنجی……………………………91
شکل 3-33- نمایش آپ لود مقالات ………………………………93
شکل 3-34- نمایش لسیت مقالات…………………………………95
شکل 3-35- صفحه ورود مسئول آموزش …………………………..96
شکل 3-36- تغییر رمز عبور Admin………………………………97
فهرست جداول:
عنوان صفحه
جدول 1-1- مقایسه کنترل های سرور وب و کنترل های HTML…………….4
جدول 1-2- مقایسه عملکرد کنترل های وب و کنترل های HTML…………..5
جدول 1-3- خواص مهم کنترل TextBox……………………………..7
جدول 1-4- کنترل های لیست و جدول ASP.NET………………………8
جدول 1-5- تگ های تعریف شده برای AdRotato……………………..30
جدول 2-1- کنترل های تعیین اعتبار درASP.NET …………………..34
جدول 2-2- حرکت بین صفحات در ASP.NET………………………..46
جدول 3-4-1- جدول استاد……………………………………98
جدول 3-4-2- جدول دانشجو ………………………………….98
جدول 3-4-3- جدول دروس ……………………………………99
جدول 3-4-4- جدول آزمون……………………………………99
جدول 3-4-5- جدول سوالات……………………………………99
جدول 3-4-6- جدول مقالات…………………………………..100
جدول 3-4-7- جدول دروس ارایه شده استاد……………………..100
جدول 3-4-8- جدول دروس اخذ شده دانشجو………………………100
جدول 3-4-9- جدول پیشنهادات……………………………….101
جدول 3-4-10- جدول Admin…………………………………..101
چکیده:
طراحی و پیاده سازی وب سایت آزمون آن لاین
با گسترده شدن فناوری اطلاعات و نفوذ وسایل ارتباط از راه دور به عمق جامعه، ابزار ها و روش های آموزش نیز دچار تحول شدند. تحول این ابزار ها و روش ها در جهتی است که هر فرد در هر زمان و هر مکان بتواند با امکانات خودش و در بازه زمانی که خودش مشخص می کند مشغول یادگیری شود. با پیشرفت تکنولوژی و از همه مهمتر ارزان تر شدن هزینه استفاده از تکنولوژی، استفاده از ابزار های جدید تر برای انتقال دانش مطرح شد. با به وجود آمدن و گسترش اینترنت این پدیده جدی تر دنبال شد و ابزار ها و روش ها و استاندارد هایی برای آموزش الکترونیک مطرح شد و هر روز اصلاحات جدیدتری در این زمینه انجام می شود. در واقع می شود گفت آموزش الکترونیکی استفاده از ابزار های انتقال اطلاعات به صورت الکترونیکی است.